Saya sudah browsing mencari informasinya tetapi tidak ada yang cocok. Saya coba mencari permasalahan dan ternyata berhasil. Kebetulan saya memakai template b-SEO Versi 5. Mudah-mudahan cara ini berlaku untuk semua template hasil download. Dan kali ini saya akan bagikan cara-caranya:
1. Login ke Blogger.
2. Masuk pada bagian Template.
3. Pilih Edit HTML.
4. Centang pada bagian kotak Expand Template Widget.
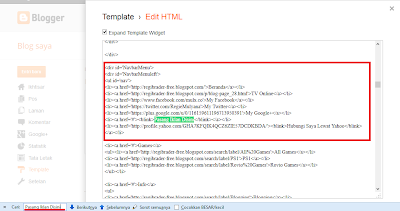
5. Cari kode berikut dengan menggunakan ctrl+F (Untuk halaman diatas header).
<div id='NavbarMenuAtas'>
<li><a href='/'>Home</a></li>
<li><a href='/p/link-exchange.html'>Sampel Page</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Privacy</a></li>
<li><a href='/p/link-exchange.html'>Link Exchange</a></li>
<li><a href='/p/sitemap.html'>Sitemap</a></li>
<li><a href='#'>Pasang Iklan</a></li>
6. Cari kode berikut dengan menggunakan ctrl+F (Untuk halaman dibawah header).
<div id='NavbarMenu'>
Perhatikan Kode di Bawahnya
<li><a href='#'>Entertainment</a></li>
<li><a href='#'>Blogging</a>
<ul><li><a href='#'>Blogger Templates</a></li>
<li><a href='#'>Tutorial</a></li>
<li><a href='#'>Widget</a></li>
</ul></li>
<li><a href='#'>Tekno</a>
<ul>
<li><a href='#'>Komputer</a></li>
<li><a href='#'>Handphone</a></li>
<li><a href='#'>Software</a></li>
<li><a href='#'>Antivirus</a></li>
</ul>
</li>
<li><a href='#'>Kuliner</a></li>
<li><a href='#'>Internet</a></li>
<li><a href='#'>Tools</a>
<ul>
<li><a href='#'>Kode Warna</a></li>
<li><a href='#'>HTML Parser</a></li>
<li><a href='#'>Meta Tags Generator</a></li>
</ul></li>
<li><a href='#'>Health</a></li>
<li><a href='#'>Aneka Remaja</a></li>
<li><a href='#'>Video</a></li>
<li><a href='#'>Foto</a></li>
<li><a href='#'>Google Plus</a></li>
<li><a href='#'>Facebook</a></li>
<li><a href='#'>Twitter</a></li>
<li><a href='#'>Youtube</a></li>
Catatan:
Untuk tulisan berwarna biru adalah URL halaman.
Untuk tulisan berwarna hijau adalah Judul halaman.
Untuk kode yang berlatar abu-abu adalah Sub Menu pada menu di atasnya.
7. Editlah kode-kode halaman di atas sesuai keinginan sobat. Sobat bisa mengganti/memasukan URL halaman, mengganti Judul halaman, menambahkan halaman atau mengahpus halaman yang tidak terpakai.
8. Lihat dulu hasilnya lewat Pratinjau.
9. Simpan Template.
Untuk cara alternatif lebih mudah lagi sob, daripada pusing.
Sobat tinggal masuk ke Template>>Edit HTML. Centang Expand Template Widget. Dan cari salah satu judul laman pada template (gunakan tombol ctrl+f). Setelah ditemukan, maka editlah laman-laman disekitar seperti sudah sebelumnya dijelaskan.
Semoga sobat mengerti tutorial ini dan semoga cara ini berhasil. Amiien.














kalo ingin kita isi di salah satu menu itu gimana gann ???
ReplyDeletecontoh : contact ,setelah kita klik contack itu maka ada identitas kita
dan caranya gimana yyah gann ?